With a longstanding partnership with the development and maintenance of several websites, WETA wanted to update and improve AdLit, an entity that seeks to nurture and advocate for literacy in middle and high school-age kids.
With a longstanding partnership with the development and maintenance of several websites, WETA wanted to update and improve AdLit, an entity that seeks to nurture and advocate for literacy in middle and high school-age kids.
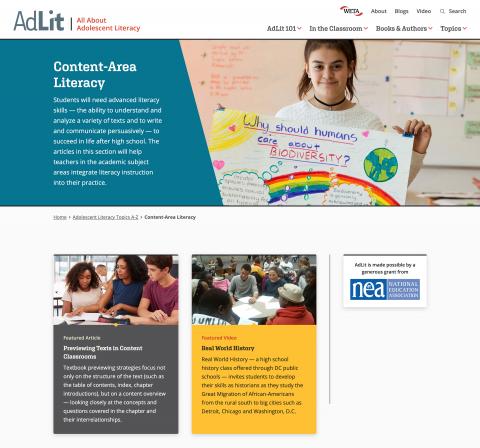
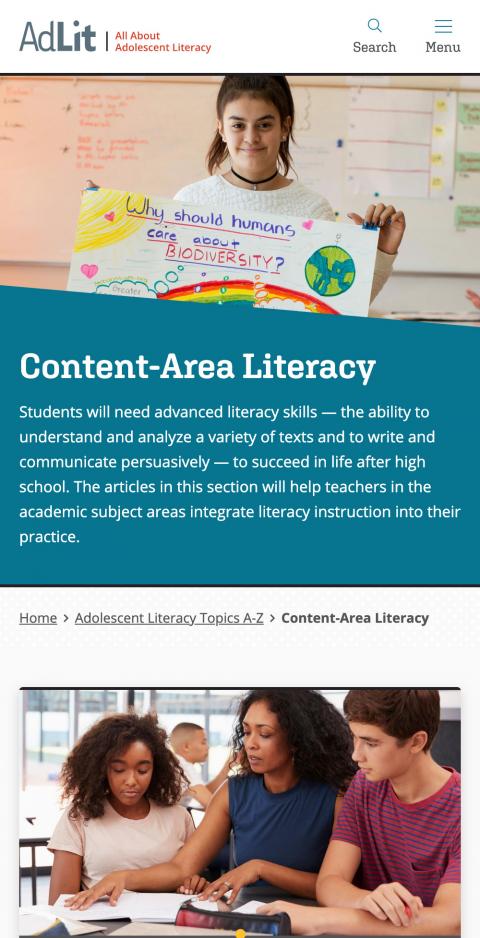
AdLit was in need of a design and development overhaul to appeal to their audience and be easier to maintain. As the first site within the WETA family to be built in Drupal 8 (soon to be Drupal 9), there was a desire to leverage this site build into future upgrades of other WETA entities in a variety of ways. In order to accomplish this, it was collaboratively decided that the site should:
We built the new AdLit site with due attention not only to its own requirements, but to the needs of the entire suite of WETA sites. This informed the development of the site architecture and features in a way that makes it a good base for future site upgrades.
For example, the WETA site Colorín Colorado is bilingual, while AdLit is for an English-speaking audience. Since our framework takes on this multilingual baseline, it will be easy for AdLit to be translated into other languages later if need be. We also developed a theme infrastructure that would allow for a basic visual framework to be shared across sister websites while allowing each individual site to showcase its own branding and design.